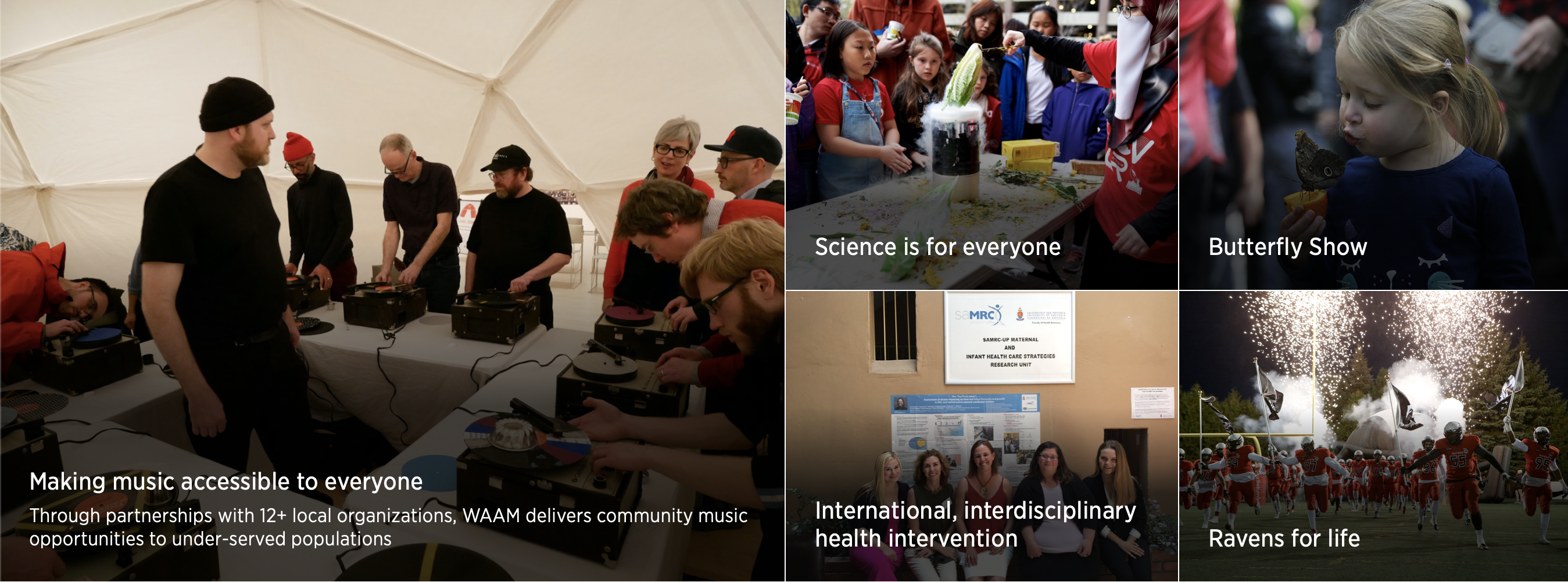
The image tile block allows you to feature content using images as the primary focal point. The left hand portion of the block is the featured content and uses a large image with title and excerpt, while the right hand side displays 4 additional items with hover effects to reveal the excerpt.

Markup Example
<div class="u-block u-block--full">
<div class="b-imagetile">
<div class="imagetile__container">
<a class="imagetile__item">
<img src="image.jpg" alt="">
<div class="imagetile__content">
<h3>Small Title Area</h3>
<p>This is the excerpt area. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</a>
</div>
<div class="imagetile__container">
<a class="imagetile__item">
<img src="image.jpg" alt="">
<div class="imagetile__content">
<h3>Small Title Area</h3>
<p>This is the excerpt area. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</a>
<a class="imagetile__item">
<img src="image.jpg" alt="">
<div class="imagetile__content">
<h3>Small Title Area</h3>
<p>This is the excerpt area. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</a>
<a class="imagetile__item">
<img src="image.jpg" alt="">
<div class="imagetile__content">
<h3>Small Title Area</h3>
<p>This is the excerpt area. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</a>
<a class="imagetile__item">
<img src="image.jpg" alt="">
<div class="imagetile__content">
<h3>Small Title Area</h3>
<p>This is the excerpt area. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</a>
</div>
</div>
</div>
Block details
| Image Tiles block meta | values |
|---|---|
| handle | imagetile |
| width type | full |
| colour options | u-block--full |
| section use | <main> |
| has heading | false |
| theme(s) | CU |