As the first block at the top of each page, the masthead is an essential toolbar that provides site-wide content and actions.
Masthead sections
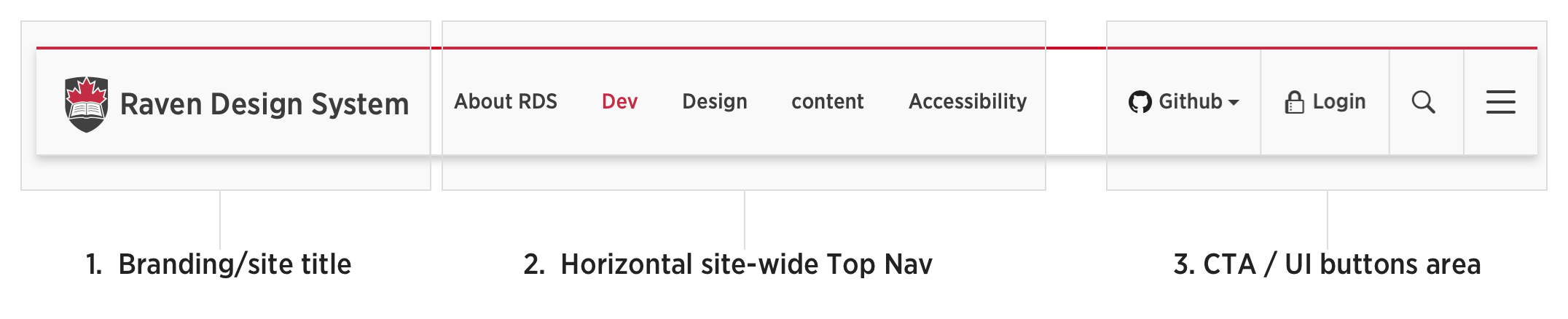
The masthead block contains three distinct sections.

- Branding and site title:
required section to display Carleton's shield mark and the site title. - Top Nav:
optional, site-wide navigation area for primary/top level navigation. - Action buttons:
optional, CTA/UI buttons for common application controls, such as search and mobile navigation.
The Masthead block sections code scaffolding:
<!-- required unique ID and u-block wrapper -->
<div id="id-masthead" class="u-block u-block--full">
<!-- standard block class -->
<div class="b-masthead">
<!-- Required - Branding and site title -->
<h1>
<a href="/">
<svg height="24" width="24" viewbox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" aria-hidden="true"><g fill="none"><g fill="#fff"><path d="M20.313 16.273a11.136 11.136 0 0 0 .718-4.081s-.008-7.822-.033-10.575c-.23-.066-.462-.128-.695-.186a12.856 12.856 0 0 0-.706-.168C17.354.767 14.752.5 12.56.434l.005.011a13.569 13.569 0 0 0-.686.006l.015-.03c-2.496-.01-5.525.41-7.95 1.058a4.433 4.433 0 0 0-.494.138c-.005.565-.01 1.343-.014 2.222-.018 3.836-.019 8.352-.019 8.352-.014 1.758.347 3.406 1.08 4.901.055.116.114.231.174.345.018.032.032.066.05.098l.001-.004c.083.154.17.306.264.458l.004.007a10.56 10.56 0 0 0 .82 1.142c.074.09.15.179.226.267l.07.083c1.41 1.607 3.107 2.787 4.983 3.624l.212.105.15.052c.17.071.38.133.57.193l.203.068c.226-.084.543-.165.776-.262l.151-.051c.145-.068.286-.137.426-.204a14.99 14.99 0 0 0 2.47-1.442l.042-.03c.066-.048.131-.095.196-.144a13.08 13.08 0 0 0 2.65-2.636 10.016 10.016 0 0 0 1.365-2.454z"/><path d="M12.23 23.975l-.437-.144c-.164-.051-.335-.104-.487-.167a1.343 1.343 0 0 1-.189-.07l-.211-.103c-2.01-.897-3.733-2.152-5.111-3.724l-.073-.085a11.481 11.481 0 0 1-.825-1.063l-.017.07-.523-.95a1.375 1.375 0 0 1-.036-.07l-.016-.032a9.905 9.905 0 0 1-.184-.36c-.758-1.55-1.136-3.263-1.12-5.09 0-.041 0-4.557.019-8.35.003-.88.007-1.66.013-2.224l.002-.288.268-.102a4.57 4.57 0 0 1 .547-.153C6.313.41 9.362 0 11.794 0l.773.003-.005.01h.01c2.436.073 5.03.378 7.114.839.27.057.514.115.725.172.234.059.472.122.702.189l.299.087.003.313c.025 2.723.032 10.5.032 10.577a11.567 11.567 0 0 1-.744 4.233l-.017.041c-.34.895-.804 1.73-1.417 2.55a13.433 13.433 0 0 1-2.911 2.85l-.07.05a15.467 15.467 0 0 1-2.537 1.48c-.134.066-.277.135-.423.204l-.044.017-.138.047c-.15.062-.32.115-.482.166a6.39 6.39 0 0 0-.297.097l-.137.05zm-.766-1.146l.12.04.025.01c.122.05.279.1.43.147l.182.06.196-.063c.15-.047.306-.095.425-.145l.155-.053.398-.191c.846-.391 1.654-.862 2.41-1.406l.066-.047.164-.122a12.644 12.644 0 0 0 2.571-2.555 9.593 9.593 0 0 0 1.305-2.348l.398.129-.39-.15a10.755 10.755 0 0 0 .695-3.94c0-.079-.007-7.298-.03-10.257l-.382-.1c-.23-.06-.459-.115-.69-.163-1.95-.43-4.353-.723-6.645-.81h-.308a12.347 12.347 0 0 0-.247-.002h-.086a14.61 14.61 0 0 0-.333.008l-.698.021.021-.043a32.778 32.778 0 0 0-7.165 1.038c-.063.014-.125.03-.187.046a2064.763 2064.763 0 0 0-.03 10.258c-.014 1.697.334 3.282 1.036 4.715.06.125.122.248.187.37l.03.052c.089.164.172.307.253.438l.015.025a10.018 10.018 0 0 0 .986 1.326l.078.093c1.298 1.48 2.926 2.663 4.838 3.517z"/><path d="M12.224 23.53l.927-.313c2.535-1.189 4.244-2.437 5.784-4.456 1.46-1.954 2.022-3.951 2.095-6.57 0 0-.035-8.457-.05-10.518-.899-.518-6.303-1.252-8.758-1.23"/><path d="M12.355 23.93l-.264-.8.906-.305c2.558-1.202 4.183-2.455 5.608-4.32 1.333-1.785 1.934-3.677 2.009-6.326 0-.066-.033-7.795-.049-10.23-1.22-.435-5.936-1.113-8.34-1.085L12.22.022c2.463-.023 7.962.705 8.968 1.286l.208.12.002.242c.015 1.988.05 10.483.05 10.52-.08 2.85-.73 4.887-2.178 6.825-1.52 1.99-3.24 3.317-5.942 4.584l-.044.017z"/><g><path d="M12.223.443C9.595.466 4.3 1.294 3.45 1.617c-.033 4.024-.033 10.574-.033 10.574.064 2.5.636 4.618 2.095 6.57 1.542 2.021 3.38 3.291 5.79 4.456.021.01.921.312.921.312"/><path d="M12.092 23.93c-.925-.311-.94-.318-.97-.333-2.717-1.314-4.493-2.683-5.94-4.578-1.42-1.9-2.111-4.066-2.181-6.817 0-.077 0-6.61.032-10.588l.002-.29.268-.1C4.279.853 9.629.044 12.219.021l.007.842c-2.35.021-7.02.722-8.361 1.067-.03 3.995-.03 10.197-.03 10.26.065 2.591.685 4.543 2.01 6.317 1.374 1.8 3.004 3.054 5.618 4.32.098.035.589.2.892.302l-.262.8z"/></g></g><path d="M18.05 12.265l-.221-.073-.048-.235-.382-.15c-1.036-.364-2.1-.657-3.198-.763-.706-.068-1.422-.015-1.965.338-.542-.353-1.257-.406-1.964-.338-1.099.106-2.163.4-3.202.763l-.38.15-.05.235-.222.073-1.242 5.24a49.072 49.072 0 0 1 2.943-.425 18.917 18.917 0 0 1 2.965-.116c-.005.045-.018.083.01.128.13.126.392.114.602.133.217.009.314.012.528.014.214.001.312-.005.53-.014.208-.019.47-.007.601-.133.028-.045.016-.083.01-.128.99-.04 1.982 0 2.965.116.8.084 2.241.295 2.941.426zm-5.964 3.945c-.579-.313-1.3-.36-2.003-.32-1.5.097-2.85.43-4.264.917l1.082-4.74c1.085-.418 2.225-.75 3.405-.85.773-.048 1.437.05 1.82.328zm2.285-.32c-.703-.04-1.424.007-2.004.32l-.021-4.664c.383-.278 1.049-.376 1.821-.329 1.18.101 2.318.432 3.403.85l1.061 4.74c-1.411-.486-2.76-.82-4.26-.917z" fill="#282828"/><path d="M12.56.434l1.232 2.503.004.008c.005.011.021.045.066.123l.12-.05c.056-.03 2.065-1.185 2.065-1.185L15.07 6.68l1.993-2.118.838 1.611.218-.037-.108.018 2.45-.68-.779 2.778-.015.023.002.001-.01.032.007-.011-.092.284-.047.147 1.255.653-2.606 2.334.028.136.214.071 1.307 5.613c.887-1.61 1.32-3.412 1.305-5.345 0 0-.007-7.822-.033-10.574C18.502.892 15.227.513 12.56.434m-.337 23.096c.231-.085.559-.168.793-.269 2.287-.96 4.325-2.41 5.92-4.5.186-.249.361-.507.525-.772l-.269-.05a49.18 49.18 0 0 0-2.91-.421c-.177-.02-.353-.039-.53-.055h-.003a17.9 17.9 0 0 0-2.078-.067l-.015.015c-.221.214-.53.232-.755.245l-.126.01-.127.005-.428.009-.542-.014-.13-.01c-.226-.013-.535-.03-.756-.246l-.014-.014a18.57 18.57 0 0 0-1.648.033l-.005.002-.149.01h-.01l-.145.012a.48.48 0 0 0-.024.003l-.135.011-.043.004-.118.011-.076.008-.09.01-.171.018c-.974.112-1.943.252-2.909.42l-.269.05c.164.266.34.524.526.773 1.595 2.09 3.632 3.54 5.919 4.5.234.1.561.184.792.269M11.894.42C9.226.41 5.948.891 3.451 1.617c-.028 2.753-.034 10.574-.034 10.574-.017 1.933.417 3.734 1.303 5.344l1.33-5.612.216-.071.025-.119-2.626-2.35 1.254-.655-.052-.165-.07-.215a.23.23 0 0 0-.008-.01l-.803-2.863 2.45.68-.106-.018.217.037.838-1.611L9.378 6.68 8.4 1.833l2.065 1.186.12.05.066-.121.003-.01L11.75.713l.144-.292" fill="#282828"/><path d="M5.467 8.816c-.01.131-.13.28-.201.333l-.672.35 2.18 1.953.146-.058.007-.003c1.255-.44 2.305-.69 3.304-.786.82-.079 1.48.012 2.005.275.527-.263 1.186-.354 2.007-.275.998.096 2.047.346 3.3.786l.008.004.13.05L19.853 9.5l-.672-.351c-.07-.052-.192-.202-.2-.333-.003-.04-.007-.035-.011-.023l.001-.011c.014-.078 0-.062.07-.272-.005.005.129-.4.132-.403l.523-1.866-1.544.43c-.085.005-.163.035-.246.047-.145.02-.262.04-.348-.056l-.62-1.191-1.763 1.874-.14.14c-.297.228-.717-.018-.534-.665l.795-3.942-1.082.622a4.946 4.946 0 0 1-.471.175c-.067.021-.133-.022-.178-.065a6.143 6.143 0 0 1-.25-.443L12.224.95l-1.091 2.216a5.942 5.942 0 0 1-.251.443c-.045.042-.111.086-.177.065a4.924 4.924 0 0 1-.472-.175l-1.082-.622.794 3.941c.183.648-.236.894-.533.666l-.14-.14L7.51 5.471l-.62 1.19c-.088.097-.204.077-.348.057-.084-.012-.161-.042-.246-.048l-1.545-.428.523 1.865c.004.003.138.409.131.403.07.21.058.194.07.271l.002.01c-.003-.01-.008-.011-.01.025z" fill="#bf112b"/><path d="M11.491 12.704c-.616-.265-1.332-.184-1.984-.07-.77.135-1.128.233-1.975.52l.047-.213s1.068-.42 2.51-.59c0 0 .829-.107 1.402.15v.202zm0 .942c-.616-.264-1.332-.183-1.984-.069-.77.135-1.322.221-2.195.515l.048-.213s1.287-.416 2.729-.586c0 0 .829-.106 1.402.15zm0 .956c-.616-.264-1.332-.183-1.984-.069-.77.135-1.552.343-2.436.642l.048-.213s1.528-.543 2.97-.714c0 0 .829-.105 1.402.15zm1.443-1.898c.616-.265 1.333-.184 1.984-.07.77.135 1.128.233 1.975.52l-.047-.213s-1.068-.42-2.51-.59c0 0-.828-.107-1.402.15v.202zm0 .942c.616-.264 1.333-.183 1.984-.069.77.135 1.322.221 2.195.515l-.048-.213s-1.287-.416-2.729-.586c0 0-.829-.106-1.402.15v.203zm0 .956c.616-.264 1.333-.183 1.984-.069.77.135 1.552.343 2.436.642l-.047-.213s-1.53-.543-2.97-.714c0 0-.83-.105-1.403.15z" fill="#282828"/></g></svg>
Raven Design System
</a>
</h1>
<!-- Optional - Top Nav -->
<nav>
<div class="c-nav c-nav--topnav" role="presentation" aria-label="Main Navigation">
<!-- Top Nav code goes here -->
</div>
</nav>
<!-- Optional - Masthead Buttons -->
<ul class="masthead__actions">
<!-- buttons code goes here -->
</ul>
</div>
</div>
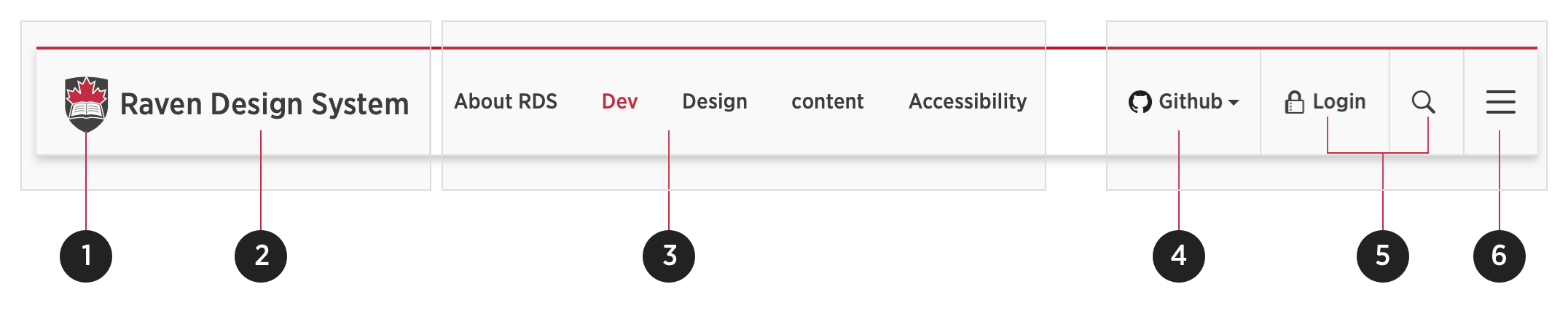
Masthead anatomy

- Carleton shield mark*
- Site title and home page link*
- Site-wide, top navigation
- CTA links
- Common site-wide action buttons
- Overlay mobile menu (hidden by default on large screens)
* = required
Masthead dependencies
- Javascript Required: the masthead block requires the use of RDS' core JavaScript file to function.
- Overlay layout required: when using the action and mobile menu buttons, the hidden overlay layout is required on your page.
Make sure your page template accommodates all of the required elements.
Base Masthead
The masthead block has many options and configurations. At it's simplest, the masthead provides your application's title and Carleton's brand.

<div id="id-masthead" class="u-block u-block--full">
<div class="b-masthead">
<h1>
<a href="/">
<svg width="24" height="24" viewbox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><g fill="none" fill-rule="evenodd"><path d="M19.706 7.15l-3.787 4.085 1.638-7.144-2.18 1.154L13.74.798l-1.634 4.447-2.18-1.154 1.636 7.144-3.867-4.171-.251 1.82-3.172-.924 1.464 3.46-1.344.366 4.533 3.384c5.156-1.989 8.39-1.411 10.286-.643a11.828 11.828 0 01-1.237 3.037 7.1 7.1 0 00-.482-.242c-.659-.299-1.45-.54-2.402-.682a12.504 12.504 0 00-1.526-.13 15.591 15.591 0 00-.705-.003c-1.071.019-2.285.143-3.664.407l-.154.028c-.251.046-.495.084-.733.115-3.463.453-5.6-.573-6.882-1.742a12.259 12.259 0 01-.342-1.166c1.285 1.341 3.549 2.516 7.302 1.218l-5.07-3.786 1.763-.48-1.643-3.885 3.608 1.052.314-2.275 3.335 3.597-1.47-6.415 2.621 1.388L13.444.216c.21.028.42.058.629.091l1.564 4.256 2.622-1.388-1.47 6.415 2.92-3.149-.003.71" fill="#FFFFFE"/><path d="M8.374 17.862c-3.572.286-5.585-.71-6.72-1.944.183.453.394.898.633 1.335l.038.068c1.064.78 2.85 1.522 5.853 1.765 3.152.255 5.225 1.104 6.588 2.076a13.11 13.11 0 002.167-2.096c-1.543-.88-4.152-1.556-8.559-1.204" fill="#FFFFFE"/><path d="M2.325 17.321c1.705 3.082 4.444 4.829 7.61 6.206a.698.698 0 00.58 0c.928-.43 1.959-.86 2.829-1.39.503-.306.977-.632 1.422-.975-1.363-.972-3.436-1.821-6.588-2.076-3.002-.243-4.79-.984-5.853-1.765M9.196 16.914c-3.99.766-6.381-.331-7.769-1.598.07.202.145.403.226.602 1.136 1.234 3.15 2.23 6.721 1.944 4.407-.352 7.016.324 8.56 1.204.388-.477.736-.978 1.042-1.503-1.69-.928-4.412-1.486-8.78-.649" fill="#0A0B09"/><path d="M19.212 14.528c.24-.939.381-1.934.419-2.987.052-1.463.069-2.926.075-4.39l-3.787 4.084 1.638-7.144-2.18 1.154L13.74.798l-1.634 4.447-2.18-1.154 1.636 7.144-3.867-4.171-.251 1.82-3.172-.924 1.464 3.46-1.344.366 4.533 3.384c5.156-1.99 8.391-1.411 10.286-.642" fill="#D8232A"/><g fill="#0A0B09"><path d="M18.26 3.175L16.79 9.59l2.919-3.149c.004-1.43.002-2.861.015-4.292.003-.26-.058-.405-.332-.499a31.232 31.232 0 00-5.32-1.343l1.565 4.256 2.622-1.388M8.387 15.367l-5.07-3.786 1.763-.48-1.643-3.885 3.608 1.052.314-2.275 3.335 3.597-1.47-6.415 2.621 1.388L13.444.216c-.44-.057-.88-.105-1.324-.14C8.365-.221 4.728.368 1.181 1.601c-.343.12-.46.273-.457.638.02 1.609.02 4.83.02 4.83 0 1.45-.015 2.9.003 4.352.012.935.126 1.845.338 2.73 1.285 1.34 3.55 2.514 7.302 1.216"/></g></g></svg> Raven Design System
</a>
</h1>
</div>
</div>
Notes:
- this is the only required section of the Masthead.
- the site title should always link back to the home page, even when on the home page.
- the site title length becomes more of a factor on small screens
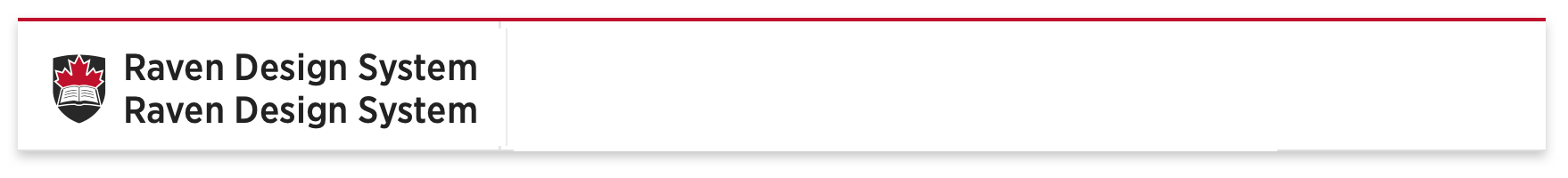
Dealing with long site titles
Long titles impact the amount of horizontal space available in the Masthead. To help with this, you can wrap long titles on to two lines.
To wrap a title:
- Wrap all of your title text in a
<span>. - Wrap the text you want to drop in another
<span>.

<div id="id-masthead" class="u-block u-block--full">
<div class="b-masthead">
<h1>
<a href="/">
<svg width="24" height="24" viewbox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><g fill="none" fill-rule="evenodd"><path d="M19.706 7.15l-3.787 4.085 1.638-7.144-2.18 1.154L13.74.798l-1.634 4.447-2.18-1.154 1.636 7.144-3.867-4.171-.251 1.82-3.172-.924 1.464 3.46-1.344.366 4.533 3.384c5.156-1.989 8.39-1.411 10.286-.643a11.828 11.828 0 01-1.237 3.037 7.1 7.1 0 00-.482-.242c-.659-.299-1.45-.54-2.402-.682a12.504 12.504 0 00-1.526-.13 15.591 15.591 0 00-.705-.003c-1.071.019-2.285.143-3.664.407l-.154.028c-.251.046-.495.084-.733.115-3.463.453-5.6-.573-6.882-1.742a12.259 12.259 0 01-.342-1.166c1.285 1.341 3.549 2.516 7.302 1.218l-5.07-3.786 1.763-.48-1.643-3.885 3.608 1.052.314-2.275 3.335 3.597-1.47-6.415 2.621 1.388L13.444.216c.21.028.42.058.629.091l1.564 4.256 2.622-1.388-1.47 6.415 2.92-3.149-.003.71" fill="#FFFFFE"/><path d="M8.374 17.862c-3.572.286-5.585-.71-6.72-1.944.183.453.394.898.633 1.335l.038.068c1.064.78 2.85 1.522 5.853 1.765 3.152.255 5.225 1.104 6.588 2.076a13.11 13.11 0 002.167-2.096c-1.543-.88-4.152-1.556-8.559-1.204" fill="#FFFFFE"/><path d="M2.325 17.321c1.705 3.082 4.444 4.829 7.61 6.206a.698.698 0 00.58 0c.928-.43 1.959-.86 2.829-1.39.503-.306.977-.632 1.422-.975-1.363-.972-3.436-1.821-6.588-2.076-3.002-.243-4.79-.984-5.853-1.765M9.196 16.914c-3.99.766-6.381-.331-7.769-1.598.07.202.145.403.226.602 1.136 1.234 3.15 2.23 6.721 1.944 4.407-.352 7.016.324 8.56 1.204.388-.477.736-.978 1.042-1.503-1.69-.928-4.412-1.486-8.78-.649" fill="#0A0B09"/><path d="M19.212 14.528c.24-.939.381-1.934.419-2.987.052-1.463.069-2.926.075-4.39l-3.787 4.084 1.638-7.144-2.18 1.154L13.74.798l-1.634 4.447-2.18-1.154 1.636 7.144-3.867-4.171-.251 1.82-3.172-.924 1.464 3.46-1.344.366 4.533 3.384c5.156-1.99 8.391-1.411 10.286-.642" fill="#D8232A"/><g fill="#0A0B09"><path d="M18.26 3.175L16.79 9.59l2.919-3.149c.004-1.43.002-2.861.015-4.292.003-.26-.058-.405-.332-.499a31.232 31.232 0 00-5.32-1.343l1.565 4.256 2.622-1.388M8.387 15.367l-5.07-3.786 1.763-.48-1.643-3.885 3.608 1.052.314-2.275 3.335 3.597-1.47-6.415 2.621 1.388L13.444.216c-.44-.057-.88-.105-1.324-.14C8.365-.221 4.728.368 1.181 1.601c-.343.12-.46.273-.457.638.02 1.609.02 4.83.02 4.83 0 1.45-.015 2.9.003 4.352.012.935.126 1.845.338 2.73 1.285 1.34 3.55 2.514 7.302 1.216"/></g></g></svg><span>Raven Design System<span>Raven Design System</span></span>
</a>
</h1>
</div>
</div>
Important: the maximum number of lines a title can wrap on to is two. If your title is still too long, consider shortening it with acronyms or removing nonessential text For examples, instead of using "The Department of History at Carleton University", go with "Department of History" as should know its a Carleton website via pathways and branding .
Scrolling behaviour - stick on scroll
Upon scrolling down, the Masthead disappears.
By adding js-masthead-stick to the b-masthead element, scrolling upward reveals the Masthead for easy access at any point on the page. Try it out by scrolling back up on this page.
TODO NEEDS UPDATING !!!!##!*
Notes:
- this behaviour is forced on small screens.
Adding action buttons
Action buttons can be added to the right side of the Masthead blocks.
Masthead with search button

<div id="id-masthead" class="u-block u-block--full">
<div class="b-masthead">
<h1>
<a href="/">
<svg width="24" height="24" viewbox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><g fill="none" fill-rule="evenodd"><path d="M19.706 7.15l-3.787 4.085 1.638-7.144-2.18 1.154L13.74.798l-1.634 4.447-2.18-1.154 1.636 7.144-3.867-4.171-.251 1.82-3.172-.924 1.464 3.46-1.344.366 4.533 3.384c5.156-1.989 8.39-1.411 10.286-.643a11.828 11.828 0 01-1.237 3.037 7.1 7.1 0 00-.482-.242c-.659-.299-1.45-.54-2.402-.682a12.504 12.504 0 00-1.526-.13 15.591 15.591 0 00-.705-.003c-1.071.019-2.285.143-3.664.407l-.154.028c-.251.046-.495.084-.733.115-3.463.453-5.6-.573-6.882-1.742a12.259 12.259 0 01-.342-1.166c1.285 1.341 3.549 2.516 7.302 1.218l-5.07-3.786 1.763-.48-1.643-3.885 3.608 1.052.314-2.275 3.335 3.597-1.47-6.415 2.621 1.388L13.444.216c.21.028.42.058.629.091l1.564 4.256 2.622-1.388-1.47 6.415 2.92-3.149-.003.71" fill="#FFFFFE"/><path d="M8.374 17.862c-3.572.286-5.585-.71-6.72-1.944.183.453.394.898.633 1.335l.038.068c1.064.78 2.85 1.522 5.853 1.765 3.152.255 5.225 1.104 6.588 2.076a13.11 13.11 0 002.167-2.096c-1.543-.88-4.152-1.556-8.559-1.204" fill="#FFFFFE"/><path d="M2.325 17.321c1.705 3.082 4.444 4.829 7.61 6.206a.698.698 0 00.58 0c.928-.43 1.959-.86 2.829-1.39.503-.306.977-.632 1.422-.975-1.363-.972-3.436-1.821-6.588-2.076-3.002-.243-4.79-.984-5.853-1.765M9.196 16.914c-3.99.766-6.381-.331-7.769-1.598.07.202.145.403.226.602 1.136 1.234 3.15 2.23 6.721 1.944 4.407-.352 7.016.324 8.56 1.204.388-.477.736-.978 1.042-1.503-1.69-.928-4.412-1.486-8.78-.649" fill="#0A0B09"/><path d="M19.212 14.528c.24-.939.381-1.934.419-2.987.052-1.463.069-2.926.075-4.39l-3.787 4.084 1.638-7.144-2.18 1.154L13.74.798l-1.634 4.447-2.18-1.154 1.636 7.144-3.867-4.171-.251 1.82-3.172-.924 1.464 3.46-1.344.366 4.533 3.384c5.156-1.99 8.391-1.411 10.286-.642" fill="#D8232A"/><g fill="#0A0B09"><path d="M18.26 3.175L16.79 9.59l2.919-3.149c.004-1.43.002-2.861.015-4.292.003-.26-.058-.405-.332-.499a31.232 31.232 0 00-5.32-1.343l1.565 4.256 2.622-1.388M8.387 15.367l-5.07-3.786 1.763-.48-1.643-3.885 3.608 1.052.314-2.275 3.335 3.597-1.47-6.415 2.621 1.388L13.444.216c-.44-.057-.88-.105-1.324-.14C8.365-.221 4.728.368 1.181 1.601c-.343.12-.46.273-.457.638.02 1.609.02 4.83.02 4.83 0 1.45-.015 2.9.003 4.352.012.935.126 1.845.338 2.73 1.285 1.34 3.55 2.514 7.302 1.216"/></g></g></svg>Raven Design System</a>
</a>
</h1>
<ul class="masthead__actions">
<li class="masthead__search">
<button aria-label="Open Search" class="masthead__searchbtn u-icon u-icon--notext-s">
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" aria-hidden="true"><path d="M23.52 21.28l-6.096-6.128A9.488 9.488 0 0 0 19.2 9.6c0-5.296-4.304-9.6-9.6-9.6C4.304 0 0 4.304 0 9.6c0 5.296 4.304 9.6 9.6 9.6 2.08 0 3.968-.656 5.552-1.776l6.128 6.096c.304.32.72.48 1.12.48.4 0 .832-.144 1.12-.48a1.594 1.594 0 0 0 0-2.256v.016zM9.6 17.12c-4.144 0-7.52-3.376-7.52-7.52S5.456 2.08 9.6 2.08s7.52 3.376 7.52 7.52-3.376 7.52-7.52 7.52z"></path></svg>
<span class="u-hide-s">Search</span>
</button>
</li>
<li class="masthead__close-modals u-visually-hidden">
<button aria-label="Close Modals" class="masthead__closebtn u-icon u-icon--notext">
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" aria-hidden="true"><path d="M15.396 12L24 20.604 20.604 24 12 15.396 3.396 24 0 20.604 8.604 12 0 3.396 3.396 0 12 8.604 20.604 0 24 3.396z"></path></svg>
</button>
</li>
</ul>
</div>
</div>
View search button example story
Notes:
- Since the Search button opens the default modal, the hidden by default Close modal button -
<li class="masthead__close-modals u-visually-hidden">needs to be included as the final button.
With login button

<div id="id-masthead" class="u-block u-block--full">
<div class="b-masthead">
<h1>
<a href="/">
<svg width="24" height="24" viewbox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><g fill="none" fill-rule="evenodd"><path d="M19.706 7.15l-3.787 4.085 1.638-7.144-2.18 1.154L13.74.798l-1.634 4.447-2.18-1.154 1.636 7.144-3.867-4.171-.251 1.82-3.172-.924 1.464 3.46-1.344.366 4.533 3.384c5.156-1.989 8.39-1.411 10.286-.643a11.828 11.828 0 01-1.237 3.037 7.1 7.1 0 00-.482-.242c-.659-.299-1.45-.54-2.402-.682a12.504 12.504 0 00-1.526-.13 15.591 15.591 0 00-.705-.003c-1.071.019-2.285.143-3.664.407l-.154.028c-.251.046-.495.084-.733.115-3.463.453-5.6-.573-6.882-1.742a12.259 12.259 0 01-.342-1.166c1.285 1.341 3.549 2.516 7.302 1.218l-5.07-3.786 1.763-.48-1.643-3.885 3.608 1.052.314-2.275 3.335 3.597-1.47-6.415 2.621 1.388L13.444.216c.21.028.42.058.629.091l1.564 4.256 2.622-1.388-1.47 6.415 2.92-3.149-.003.71" fill="#FFFFFE"/><path d="M8.374 17.862c-3.572.286-5.585-.71-6.72-1.944.183.453.394.898.633 1.335l.038.068c1.064.78 2.85 1.522 5.853 1.765 3.152.255 5.225 1.104 6.588 2.076a13.11 13.11 0 002.167-2.096c-1.543-.88-4.152-1.556-8.559-1.204" fill="#FFFFFE"/><path d="M2.325 17.321c1.705 3.082 4.444 4.829 7.61 6.206a.698.698 0 00.58 0c.928-.43 1.959-.86 2.829-1.39.503-.306.977-.632 1.422-.975-1.363-.972-3.436-1.821-6.588-2.076-3.002-.243-4.79-.984-5.853-1.765M9.196 16.914c-3.99.766-6.381-.331-7.769-1.598.07.202.145.403.226.602 1.136 1.234 3.15 2.23 6.721 1.944 4.407-.352 7.016.324 8.56 1.204.388-.477.736-.978 1.042-1.503-1.69-.928-4.412-1.486-8.78-.649" fill="#0A0B09"/><path d="M19.212 14.528c.24-.939.381-1.934.419-2.987.052-1.463.069-2.926.075-4.39l-3.787 4.084 1.638-7.144-2.18 1.154L13.74.798l-1.634 4.447-2.18-1.154 1.636 7.144-3.867-4.171-.251 1.82-3.172-.924 1.464 3.46-1.344.366 4.533 3.384c5.156-1.99 8.391-1.411 10.286-.642" fill="#D8232A"/><g fill="#0A0B09"><path d="M18.26 3.175L16.79 9.59l2.919-3.149c.004-1.43.002-2.861.015-4.292.003-.26-.058-.405-.332-.499a31.232 31.232 0 00-5.32-1.343l1.565 4.256 2.622-1.388M8.387 15.367l-5.07-3.786 1.763-.48-1.643-3.885 3.608 1.052.314-2.275 3.335 3.597-1.47-6.415 2.621 1.388L13.444.216c-.44-.057-.88-.105-1.324-.14C8.365-.221 4.728.368 1.181 1.601c-.343.12-.46.273-.457.638.02 1.609.02 4.83.02 4.83 0 1.45-.015 2.9.003 4.352.012.935.126 1.845.338 2.73 1.285 1.34 3.55 2.514 7.302 1.216"/></g></g></svg>Raven Design System</a>
</a>
</h1>
<ul class="masthead__actions">
<li class="masthead__login">
<button class="u-icon">
<svg style="top:0" width="24" height="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<path d="M8.4 20.8H6.8v-1.6h1.6v1.6zm12.8-9.6v11.2c0 .88-.72 1.6-1.6 1.6h-16c-.88 0-1.6-.72-1.6-1.6V11.2c0-.88.72-1.6 1.6-1.6h1.6V6.4C5.2 2.88 8.08 0 11.6 0 15.12 0 18 2.88 18 6.4v3.2h1.6c.88 0 1.6.72 1.6 1.6zM8.08 9.6h7.056V6.4a3.51 3.51 0 0 0-3.52-3.52 3.51 3.51 0 0 0-3.52 3.52v3.2H8.08zm11.52 1.6H5.2v11.2h14.4V11.2zM8.4 12.8H6.8v1.6h1.6v-1.6zm0 3.2H6.8v1.6h1.6V16z"></path>
</svg>
<span class="u-hide-s">Login</span>
</button>
</li>
<li class="masthead__close-modals u-visually-hidden">
<button aria-label="Close Modals" class="masthead__closebtn u-icon u-icon--notext">
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" aria-hidden="true"><path d="M15.396 12L24 20.604 20.604 24 12 15.396 3.396 24 0 20.604 8.604 12 0 3.396 3.396 0 12 8.604 20.604 0 24 3.396z"></path></svg>
</button>
</li>
</ul>
</div>
</div>
View login button example story
Notes:
- Since the Login button opens the default modal, the hidden by default Close modal button -
<li class="masthead__close-modals u-visually-hidden">needs to be included as the final button. - The required modal login code is required on the page
<li class="masthead__close-modals u-visually-hidden">
<button aria-label="Close Modals" class="masthead__closebtn u-icon u-icon--notext">
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" aria-hidden="true"><path d="M15.396 12L24 20.604 20.604 24 12 15.396 3.396 24 0 20.604 8.604 12 0 3.396 3.396 0 12 8.604 20.604 0 24 3.396z"></path></svg>
</button>
</li>
With CTA button

<div id="id-masthead" class="u-block u-block--full">
<div class="b-masthead">
<h1>
<a href="/">
<svg width="24" height="24" viewbox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><g fill="none" fill-rule="evenodd"><path d="M19.706 7.15l-3.787 4.085 1.638-7.144-2.18 1.154L13.74.798l-1.634 4.447-2.18-1.154 1.636 7.144-3.867-4.171-.251 1.82-3.172-.924 1.464 3.46-1.344.366 4.533 3.384c5.156-1.989 8.39-1.411 10.286-.643a11.828 11.828 0 01-1.237 3.037 7.1 7.1 0 00-.482-.242c-.659-.299-1.45-.54-2.402-.682a12.504 12.504 0 00-1.526-.13 15.591 15.591 0 00-.705-.003c-1.071.019-2.285.143-3.664.407l-.154.028c-.251.046-.495.084-.733.115-3.463.453-5.6-.573-6.882-1.742a12.259 12.259 0 01-.342-1.166c1.285 1.341 3.549 2.516 7.302 1.218l-5.07-3.786 1.763-.48-1.643-3.885 3.608 1.052.314-2.275 3.335 3.597-1.47-6.415 2.621 1.388L13.444.216c.21.028.42.058.629.091l1.564 4.256 2.622-1.388-1.47 6.415 2.92-3.149-.003.71" fill="#FFFFFE"/><path d="M8.374 17.862c-3.572.286-5.585-.71-6.72-1.944.183.453.394.898.633 1.335l.038.068c1.064.78 2.85 1.522 5.853 1.765 3.152.255 5.225 1.104 6.588 2.076a13.11 13.11 0 002.167-2.096c-1.543-.88-4.152-1.556-8.559-1.204" fill="#FFFFFE"/><path d="M2.325 17.321c1.705 3.082 4.444 4.829 7.61 6.206a.698.698 0 00.58 0c.928-.43 1.959-.86 2.829-1.39.503-.306.977-.632 1.422-.975-1.363-.972-3.436-1.821-6.588-2.076-3.002-.243-4.79-.984-5.853-1.765M9.196 16.914c-3.99.766-6.381-.331-7.769-1.598.07.202.145.403.226.602 1.136 1.234 3.15 2.23 6.721 1.944 4.407-.352 7.016.324 8.56 1.204.388-.477.736-.978 1.042-1.503-1.69-.928-4.412-1.486-8.78-.649" fill="#0A0B09"/><path d="M19.212 14.528c.24-.939.381-1.934.419-2.987.052-1.463.069-2.926.075-4.39l-3.787 4.084 1.638-7.144-2.18 1.154L13.74.798l-1.634 4.447-2.18-1.154 1.636 7.144-3.867-4.171-.251 1.82-3.172-.924 1.464 3.46-1.344.366 4.533 3.384c5.156-1.99 8.391-1.411 10.286-.642" fill="#D8232A"/><g fill="#0A0B09"><path d="M18.26 3.175L16.79 9.59l2.919-3.149c.004-1.43.002-2.861.015-4.292.003-.26-.058-.405-.332-.499a31.232 31.232 0 00-5.32-1.343l1.565 4.256 2.622-1.388M8.387 15.367l-5.07-3.786 1.763-.48-1.643-3.885 3.608 1.052.314-2.275 3.335 3.597-1.47-6.415 2.621 1.388L13.444.216c-.44-.057-.88-.105-1.324-.14C8.365-.221 4.728.368 1.181 1.601c-.343.12-.46.273-.457.638.02 1.609.02 4.83.02 4.83 0 1.45-.015 2.9.003 4.352.012.935.126 1.845.338 2.73 1.285 1.34 3.55 2.514 7.302 1.216"/></g></g></svg>Raven Design System</a>
</a>
</h1>
<ul class="masthead__actions">
<li class="masthead__cta">
<a class="u-icon" href="https://github.com/ravendesignsystem">
CTA Red
</a>
</li>
</ul>
</div>
</div>
With white CTA button
The red background added to the default CTA Masthead button adds significant visual emphasis to the element. If you want to balance the focus between your CTA and other Masthead elements, add the modifier class masthead__cta--white to the masthead__cta element for a less emphasized, white background.

<div id="id-masthead" class="u-block u-block--full">
<div class="b-masthead">
<h1>
<a href="/">
<svg width="24" height="24" viewbox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><g fill="none" fill-rule="evenodd"><path d="M19.706 7.15l-3.787 4.085 1.638-7.144-2.18 1.154L13.74.798l-1.634 4.447-2.18-1.154 1.636 7.144-3.867-4.171-.251 1.82-3.172-.924 1.464 3.46-1.344.366 4.533 3.384c5.156-1.989 8.39-1.411 10.286-.643a11.828 11.828 0 01-1.237 3.037 7.1 7.1 0 00-.482-.242c-.659-.299-1.45-.54-2.402-.682a12.504 12.504 0 00-1.526-.13 15.591 15.591 0 00-.705-.003c-1.071.019-2.285.143-3.664.407l-.154.028c-.251.046-.495.084-.733.115-3.463.453-5.6-.573-6.882-1.742a12.259 12.259 0 01-.342-1.166c1.285 1.341 3.549 2.516 7.302 1.218l-5.07-3.786 1.763-.48-1.643-3.885 3.608 1.052.314-2.275 3.335 3.597-1.47-6.415 2.621 1.388L13.444.216c.21.028.42.058.629.091l1.564 4.256 2.622-1.388-1.47 6.415 2.92-3.149-.003.71" fill="#FFFFFE"/><path d="M8.374 17.862c-3.572.286-5.585-.71-6.72-1.944.183.453.394.898.633 1.335l.038.068c1.064.78 2.85 1.522 5.853 1.765 3.152.255 5.225 1.104 6.588 2.076a13.11 13.11 0 002.167-2.096c-1.543-.88-4.152-1.556-8.559-1.204" fill="#FFFFFE"/><path d="M2.325 17.321c1.705 3.082 4.444 4.829 7.61 6.206a.698.698 0 00.58 0c.928-.43 1.959-.86 2.829-1.39.503-.306.977-.632 1.422-.975-1.363-.972-3.436-1.821-6.588-2.076-3.002-.243-4.79-.984-5.853-1.765M9.196 16.914c-3.99.766-6.381-.331-7.769-1.598.07.202.145.403.226.602 1.136 1.234 3.15 2.23 6.721 1.944 4.407-.352 7.016.324 8.56 1.204.388-.477.736-.978 1.042-1.503-1.69-.928-4.412-1.486-8.78-.649" fill="#0A0B09"/><path d="M19.212 14.528c.24-.939.381-1.934.419-2.987.052-1.463.069-2.926.075-4.39l-3.787 4.084 1.638-7.144-2.18 1.154L13.74.798l-1.634 4.447-2.18-1.154 1.636 7.144-3.867-4.171-.251 1.82-3.172-.924 1.464 3.46-1.344.366 4.533 3.384c5.156-1.99 8.391-1.411 10.286-.642" fill="#D8232A"/><g fill="#0A0B09"><path d="M18.26 3.175L16.79 9.59l2.919-3.149c.004-1.43.002-2.861.015-4.292.003-.26-.058-.405-.332-.499a31.232 31.232 0 00-5.32-1.343l1.565 4.256 2.622-1.388M8.387 15.367l-5.07-3.786 1.763-.48-1.643-3.885 3.608 1.052.314-2.275 3.335 3.597-1.47-6.415 2.621 1.388L13.444.216c-.44-.057-.88-.105-1.324-.14C8.365-.221 4.728.368 1.181 1.601c-.343.12-.46.273-.457.638.02 1.609.02 4.83.02 4.83 0 1.45-.015 2.9.003 4.352.012.935.126 1.845.338 2.73 1.285 1.34 3.55 2.514 7.302 1.216"/></g></g></svg>Raven Design System</a>
</a>
</h1>
<ul class="masthead__actions">
<li class="masthead__cta masthead__cta--white">
<a class="u-icon" href="https://github.com/ravendesignsystem">
CTA White
</a>
</li>
</ul>
</div>
</div>
View white CTA button example story
With CTA with submenu
Rule: Since the masthead block has limited space, it should only contain one CTA element in the action buttons section. However, you can add more by adding a submenu to group them under the one displayed.

<div id="id-masthead" class="u-block u-block--full">
<div class="b-masthead">
<h1>
<a href="/">
<svg width="24" height="24" viewbox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><g fill="none" fill-rule="evenodd"><path d="M19.706 7.15l-3.787 4.085 1.638-7.144-2.18 1.154L13.74.798l-1.634 4.447-2.18-1.154 1.636 7.144-3.867-4.171-.251 1.82-3.172-.924 1.464 3.46-1.344.366 4.533 3.384c5.156-1.989 8.39-1.411 10.286-.643a11.828 11.828 0 01-1.237 3.037 7.1 7.1 0 00-.482-.242c-.659-.299-1.45-.54-2.402-.682a12.504 12.504 0 00-1.526-.13 15.591 15.591 0 00-.705-.003c-1.071.019-2.285.143-3.664.407l-.154.028c-.251.046-.495.084-.733.115-3.463.453-5.6-.573-6.882-1.742a12.259 12.259 0 01-.342-1.166c1.285 1.341 3.549 2.516 7.302 1.218l-5.07-3.786 1.763-.48-1.643-3.885 3.608 1.052.314-2.275 3.335 3.597-1.47-6.415 2.621 1.388L13.444.216c.21.028.42.058.629.091l1.564 4.256 2.622-1.388-1.47 6.415 2.92-3.149-.003.71" fill="#FFFFFE"/><path d="M8.374 17.862c-3.572.286-5.585-.71-6.72-1.944.183.453.394.898.633 1.335l.038.068c1.064.78 2.85 1.522 5.853 1.765 3.152.255 5.225 1.104 6.588 2.076a13.11 13.11 0 002.167-2.096c-1.543-.88-4.152-1.556-8.559-1.204" fill="#FFFFFE"/><path d="M2.325 17.321c1.705 3.082 4.444 4.829 7.61 6.206a.698.698 0 00.58 0c.928-.43 1.959-.86 2.829-1.39.503-.306.977-.632 1.422-.975-1.363-.972-3.436-1.821-6.588-2.076-3.002-.243-4.79-.984-5.853-1.765M9.196 16.914c-3.99.766-6.381-.331-7.769-1.598.07.202.145.403.226.602 1.136 1.234 3.15 2.23 6.721 1.944 4.407-.352 7.016.324 8.56 1.204.388-.477.736-.978 1.042-1.503-1.69-.928-4.412-1.486-8.78-.649" fill="#0A0B09"/><path d="M19.212 14.528c.24-.939.381-1.934.419-2.987.052-1.463.069-2.926.075-4.39l-3.787 4.084 1.638-7.144-2.18 1.154L13.74.798l-1.634 4.447-2.18-1.154 1.636 7.144-3.867-4.171-.251 1.82-3.172-.924 1.464 3.46-1.344.366 4.533 3.384c5.156-1.99 8.391-1.411 10.286-.642" fill="#D8232A"/><g fill="#0A0B09"><path d="M18.26 3.175L16.79 9.59l2.919-3.149c.004-1.43.002-2.861.015-4.292.003-.26-.058-.405-.332-.499a31.232 31.232 0 00-5.32-1.343l1.565 4.256 2.622-1.388M8.387 15.367l-5.07-3.786 1.763-.48-1.643-3.885 3.608 1.052.314-2.275 3.335 3.597-1.47-6.415 2.621 1.388L13.444.216c-.44-.057-.88-.105-1.324-.14C8.365-.221 4.728.368 1.181 1.601c-.343.12-.46.273-.457.638.02 1.609.02 4.83.02 4.83 0 1.45-.015 2.9.003 4.352.012.935.126 1.845.338 2.73 1.285 1.34 3.55 2.514 7.302 1.216"/></g></g></svg>Raven Design System</a>
</a>
</h1>
<ul class="masthead__actions">
<li class="masthead__cta has-submenu c-menupopup c-menupopup--right">
<button href="https://github.com/ravendesignsystem" aria-expanded="false" aria-controls="mh-cta">
GitHub</button>
<ul class="is-submenu" id="mh-cta" aria-label="menupopup" aria-expanded="false">
<li>
<a class="u-icon" href="https://github.com/ravendesignsystem/rds/releases">
Releases
</a>
</li>
<li>
<a class="u-icon" href="https://github.com/ravendesignsystem/rds">
RDS
</a>
</li>
<li>
<a class="u-icon" href="https://github.com/ravendesignsystem/design">
Design
</a>
</li>
<li>
<a class="u-icon" href="https://github.com/ravendesignsystem/content">
Content
</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
View CTA with dropdown example story
Note how the <li> use the class c-menupopup--right to align the submenu on the right. View the {'component': 'Menu Popup'} %} docs for using this component.
Masthead with top nav

<div id="id-masthead" class="u-block u-block--full">
<div class="b-masthead">
<h1>
<a href="/"><svg width="24" height="24" viewbox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><g fill="none" fill-rule="evenodd"><path d="M19.706 7.15l-3.787 4.085 1.638-7.144-2.18 1.154L13.74.798l-1.634 4.447-2.18-1.154 1.636 7.144-3.867-4.171-.251 1.82-3.172-.924 1.464 3.46-1.344.366 4.533 3.384c5.156-1.989 8.39-1.411 10.286-.643a11.828 11.828 0 01-1.237 3.037 7.1 7.1 0 00-.482-.242c-.659-.299-1.45-.54-2.402-.682a12.504 12.504 0 00-1.526-.13 15.591 15.591 0 00-.705-.003c-1.071.019-2.285.143-3.664.407l-.154.028c-.251.046-.495.084-.733.115-3.463.453-5.6-.573-6.882-1.742a12.259 12.259 0 01-.342-1.166c1.285 1.341 3.549 2.516 7.302 1.218l-5.07-3.786 1.763-.48-1.643-3.885 3.608 1.052.314-2.275 3.335 3.597-1.47-6.415 2.621 1.388L13.444.216c.21.028.42.058.629.091l1.564 4.256 2.622-1.388-1.47 6.415 2.92-3.149-.003.71" fill="#FFFFFE"/><path d="M8.374 17.862c-3.572.286-5.585-.71-6.72-1.944.183.453.394.898.633 1.335l.038.068c1.064.78 2.85 1.522 5.853 1.765 3.152.255 5.225 1.104 6.588 2.076a13.11 13.11 0 002.167-2.096c-1.543-.88-4.152-1.556-8.559-1.204" fill="#FFFFFE"/><path d="M2.325 17.321c1.705 3.082 4.444 4.829 7.61 6.206a.698.698 0 00.58 0c.928-.43 1.959-.86 2.829-1.39.503-.306.977-.632 1.422-.975-1.363-.972-3.436-1.821-6.588-2.076-3.002-.243-4.79-.984-5.853-1.765M9.196 16.914c-3.99.766-6.381-.331-7.769-1.598.07.202.145.403.226.602 1.136 1.234 3.15 2.23 6.721 1.944 4.407-.352 7.016.324 8.56 1.204.388-.477.736-.978 1.042-1.503-1.69-.928-4.412-1.486-8.78-.649" fill="#0A0B09"/><path d="M19.212 14.528c.24-.939.381-1.934.419-2.987.052-1.463.069-2.926.075-4.39l-3.787 4.084 1.638-7.144-2.18 1.154L13.74.798l-1.634 4.447-2.18-1.154 1.636 7.144-3.867-4.171-.251 1.82-3.172-.924 1.464 3.46-1.344.366 4.533 3.384c5.156-1.99 8.391-1.411 10.286-.642" fill="#D8232A"/><g fill="#0A0B09"><path d="M18.26 3.175L16.79 9.59l2.919-3.149c.004-1.43.002-2.861.015-4.292.003-.26-.058-.405-.332-.499a31.232 31.232 0 00-5.32-1.343l1.565 4.256 2.622-1.388M8.387 15.367l-5.07-3.786 1.763-.48-1.643-3.885 3.608 1.052.314-2.275 3.335 3.597-1.47-6.415 2.621 1.388L13.444.216c-.44-.057-.88-.105-1.324-.14C8.365-.221 4.728.368 1.181 1.601c-.343.12-.46.273-.457.638.02 1.609.02 4.83.02 4.83 0 1.45-.015 2.9.003 4.352.012.935.126 1.845.338 2.73 1.285 1.34 3.55 2.514 7.302 1.216"/></g></g></svg>Raven Design System</a>
</h1>
<nav>
<div class="c-nav c-nav--topnav" role="presentation" aria-label="Main Navigation">
<ul class="nav__menu nav__menu--top">
<li><a href="/docs/about/">About</a></li>
<li><a href="/docs/dev/">Dev</a></li>
<li><a href="/docs/design/">Design</a></li>
<li><a href="/docs/content/">Content</a></li>
<li><a href="/docs/a11y/">Accessibility</a></li>
<li><a href="/docs/another/">Another Item</a></li>
<li><a href="/docs/onemore/">One More</a></li>
</ul>
</div>
</nav>
<ul class="masthead__actions">
<li class="masthead__close-modals u-visually-hidden">
<button aria-label="Close Modals" class="masthead__closebtn u-icon u-icon--notext">
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" aria-hidden="true"><path d="M15.396 12L24 20.604 20.604 24 12 15.396 3.396 24 0 20.604 8.604 12 0 3.396 3.396 0 12 8.604 20.604 0 24 3.396z"></path></svg>
</button>
</li>
<li class="masthead__navicon" name="navicon">
<button class="c-navicon" aria-label="Open Menu" title="Open site-wide menu" type="button">
<span class="c-navicon__box">
<span class="c-navicon__inner"></span>
</span>
</button>
</li>
</ul>
</div>
</div>
Notes:
- Reminder both the hidden mobile menu and overlay close buttons need to be included
Masthead with top nav with submenu
The Masthead's top nav items can contain submenus.

<div id="id-masthead" class="u-block u-block--full">
<div class="b-masthead">
<h1>
<a href="/"><svg width="24" height="24" viewbox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><g fill="none" fill-rule="evenodd"><path d="M19.706 7.15l-3.787 4.085 1.638-7.144-2.18 1.154L13.74.798l-1.634 4.447-2.18-1.154 1.636 7.144-3.867-4.171-.251 1.82-3.172-.924 1.464 3.46-1.344.366 4.533 3.384c5.156-1.989 8.39-1.411 10.286-.643a11.828 11.828 0 01-1.237 3.037 7.1 7.1 0 00-.482-.242c-.659-.299-1.45-.54-2.402-.682a12.504 12.504 0 00-1.526-.13 15.591 15.591 0 00-.705-.003c-1.071.019-2.285.143-3.664.407l-.154.028c-.251.046-.495.084-.733.115-3.463.453-5.6-.573-6.882-1.742a12.259 12.259 0 01-.342-1.166c1.285 1.341 3.549 2.516 7.302 1.218l-5.07-3.786 1.763-.48-1.643-3.885 3.608 1.052.314-2.275 3.335 3.597-1.47-6.415 2.621 1.388L13.444.216c.21.028.42.058.629.091l1.564 4.256 2.622-1.388-1.47 6.415 2.92-3.149-.003.71" fill="#FFFFFE"/><path d="M8.374 17.862c-3.572.286-5.585-.71-6.72-1.944.183.453.394.898.633 1.335l.038.068c1.064.78 2.85 1.522 5.853 1.765 3.152.255 5.225 1.104 6.588 2.076a13.11 13.11 0 002.167-2.096c-1.543-.88-4.152-1.556-8.559-1.204" fill="#FFFFFE"/><path d="M2.325 17.321c1.705 3.082 4.444 4.829 7.61 6.206a.698.698 0 00.58 0c.928-.43 1.959-.86 2.829-1.39.503-.306.977-.632 1.422-.975-1.363-.972-3.436-1.821-6.588-2.076-3.002-.243-4.79-.984-5.853-1.765M9.196 16.914c-3.99.766-6.381-.331-7.769-1.598.07.202.145.403.226.602 1.136 1.234 3.15 2.23 6.721 1.944 4.407-.352 7.016.324 8.56 1.204.388-.477.736-.978 1.042-1.503-1.69-.928-4.412-1.486-8.78-.649" fill="#0A0B09"/><path d="M19.212 14.528c.24-.939.381-1.934.419-2.987.052-1.463.069-2.926.075-4.39l-3.787 4.084 1.638-7.144-2.18 1.154L13.74.798l-1.634 4.447-2.18-1.154 1.636 7.144-3.867-4.171-.251 1.82-3.172-.924 1.464 3.46-1.344.366 4.533 3.384c5.156-1.99 8.391-1.411 10.286-.642" fill="#D8232A"/><g fill="#0A0B09"><path d="M18.26 3.175L16.79 9.59l2.919-3.149c.004-1.43.002-2.861.015-4.292.003-.26-.058-.405-.332-.499a31.232 31.232 0 00-5.32-1.343l1.565 4.256 2.622-1.388M8.387 15.367l-5.07-3.786 1.763-.48-1.643-3.885 3.608 1.052.314-2.275 3.335 3.597-1.47-6.415 2.621 1.388L13.444.216c-.44-.057-.88-.105-1.324-.14C8.365-.221 4.728.368 1.181 1.601c-.343.12-.46.273-.457.638.02 1.609.02 4.83.02 4.83 0 1.45-.015 2.9.003 4.352.012.935.126 1.845.338 2.73 1.285 1.34 3.55 2.514 7.302 1.216"/></g></g></svg>Raven Design System</a>
</h1>
<nav>
<div class="c-nav c-nav--topnav" role="presentation" aria-label="Main Navigation">
<ul class="nav__menu nav__menu--top">
<li><a href="/docs/about/">About</a></li>
<li><a class="u-active" href="/docs/dev/">Dev</a></li>
<li><a href="/docs/design/">Design</a></li>
<li><a href="/docs/content/">Content</a></li>
<li><a href="/docs/a11y/">Accessibility</a></li>
<li class="has-submenu c-menupopup">
<button class="nav--menubar__button" aria-expanded="false" aria-controls="id_programs_menu" aria-disabled="false">
<span class="u-visually-hidden">Show submenu for</span>Programs
</button>
<ul id="id_programs_menu" class="is-submenu">
<li>
<a href="/programs/" aria-haspopup="true" aria-expanded="false">All Programs</a>
<ul>
<li class="popup__sep"><a href="/programs/masters-programs/">Masters Programs</a></li>
<li><a href="/programs/doctoral-programs/">Doctoral Programs</a></li>
<li><a href="/programs/graduate-programs/">Graduate Diplomas</a></li>
<li><a href="/programs/collaborative-specializations/">Collaborative Specializations</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="/docs/content/">Another Item</a></li>
<li><a href="/docs/content/">One More</a></li>
</ul>
</div>
</nav>
<ul class="masthead__actions">
<li class="masthead__close-modals u-visually-hidden">
<button aria-label="Close Modals" class="masthead__closebtn u-icon u-icon--notext">
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" aria-hidden="true"><path d="M15.396 12L24 20.604 20.604 24 12 15.396 3.396 24 0 20.604 8.604 12 0 3.396 3.396 0 12 8.604 20.604 0 24 3.396z"></path></svg>
</button>
</li>
<li class="masthead__navicon" name="navicon">
<button class="c-navicon" aria-label="Open Menu" title="Open site-wide menu" type="button">
<span class="c-navicon__box">
<span class="c-navicon__inner"></span>
</span>
</button>
</li>
</ul>
</div>
</div>
View top nav with submenu example story
Notes:
- Notice how the menu item with a submenu uses a
<button>tag instead of an<a>. - Note how the submenu can have hierarchy. In the example above All Programs is the parent and the nested items are the child.
Masthead with everything (Kitchen Sink)

<div id="id-masthead" class="u-block u-block--full">
<div class="b-masthead">
<h1>
<a href="/"><svg width="24" height="24" viewbox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><g fill="none" fill-rule="evenodd"><path d="M19.706 7.15l-3.787 4.085 1.638-7.144-2.18 1.154L13.74.798l-1.634 4.447-2.18-1.154 1.636 7.144-3.867-4.171-.251 1.82-3.172-.924 1.464 3.46-1.344.366 4.533 3.384c5.156-1.989 8.39-1.411 10.286-.643a11.828 11.828 0 01-1.237 3.037 7.1 7.1 0 00-.482-.242c-.659-.299-1.45-.54-2.402-.682a12.504 12.504 0 00-1.526-.13 15.591 15.591 0 00-.705-.003c-1.071.019-2.285.143-3.664.407l-.154.028c-.251.046-.495.084-.733.115-3.463.453-5.6-.573-6.882-1.742a12.259 12.259 0 01-.342-1.166c1.285 1.341 3.549 2.516 7.302 1.218l-5.07-3.786 1.763-.48-1.643-3.885 3.608 1.052.314-2.275 3.335 3.597-1.47-6.415 2.621 1.388L13.444.216c.21.028.42.058.629.091l1.564 4.256 2.622-1.388-1.47 6.415 2.92-3.149-.003.71" fill="#FFFFFE"/><path d="M8.374 17.862c-3.572.286-5.585-.71-6.72-1.944.183.453.394.898.633 1.335l.038.068c1.064.78 2.85 1.522 5.853 1.765 3.152.255 5.225 1.104 6.588 2.076a13.11 13.11 0 002.167-2.096c-1.543-.88-4.152-1.556-8.559-1.204" fill="#FFFFFE"/><path d="M2.325 17.321c1.705 3.082 4.444 4.829 7.61 6.206a.698.698 0 00.58 0c.928-.43 1.959-.86 2.829-1.39.503-.306.977-.632 1.422-.975-1.363-.972-3.436-1.821-6.588-2.076-3.002-.243-4.79-.984-5.853-1.765M9.196 16.914c-3.99.766-6.381-.331-7.769-1.598.07.202.145.403.226.602 1.136 1.234 3.15 2.23 6.721 1.944 4.407-.352 7.016.324 8.56 1.204.388-.477.736-.978 1.042-1.503-1.69-.928-4.412-1.486-8.78-.649" fill="#0A0B09"/><path d="M19.212 14.528c.24-.939.381-1.934.419-2.987.052-1.463.069-2.926.075-4.39l-3.787 4.084 1.638-7.144-2.18 1.154L13.74.798l-1.634 4.447-2.18-1.154 1.636 7.144-3.867-4.171-.251 1.82-3.172-.924 1.464 3.46-1.344.366 4.533 3.384c5.156-1.99 8.391-1.411 10.286-.642" fill="#D8232A"/><g fill="#0A0B09"><path d="M18.26 3.175L16.79 9.59l2.919-3.149c.004-1.43.002-2.861.015-4.292.003-.26-.058-.405-.332-.499a31.232 31.232 0 00-5.32-1.343l1.565 4.256 2.622-1.388M8.387 15.367l-5.07-3.786 1.763-.48-1.643-3.885 3.608 1.052.314-2.275 3.335 3.597-1.47-6.415 2.621 1.388L13.444.216c-.44-.057-.88-.105-1.324-.14C8.365-.221 4.728.368 1.181 1.601c-.343.12-.46.273-.457.638.02 1.609.02 4.83.02 4.83 0 1.45-.015 2.9.003 4.352.012.935.126 1.845.338 2.73 1.285 1.34 3.55 2.514 7.302 1.216"/></g></g></svg>Raven Design System</a>
</h1>
<nav>
<div class="c-nav c-nav--topnav" role="presentation" aria-label="Main Navigation">
<ul class="nav__menu nav__menu--top">
<li><a href="/docs/about/">About</a></li>
<li><a class="u-active" href="/docs/dev/">Dev</a></li>
<li><a href="/docs/design/">Design</a></li>
<li><a href="/docs/content/">Content</a></li>
<li><a href="/docs/a11y/">Accessibility</a></li>
<li class="has-submenu c-menupopup">
<button class="nav--menubar__button" aria-expanded="false" aria-controls="id_programs_menu" aria-disabled="false">
<span class="u-visually-hidden">Show submenu for</span>Programs
</button>
<ul id="id_programs_menu" class="is-submenu">
<li>
<a href="/programs/" aria-haspopup="true" aria-expanded="false">All Programs</a>
<ul>
<li class="popup__sep"><a href="/programs/masters-programs/">Masters Programs</a></li>
<li><a href="/programs/doctoral-programs/">Doctoral Programs</a></li>
<li><a href="/programs/graduate-programs/">Graduate Diplomas</a></li>
<li><a href="/programs/collaborative-specializations/">Collaborative Specializations</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="/docs/content/">Another Item</a></li>
<li><a href="/docs/content/">One More</a></li>
</ul>
</div>
</nav>
<ul class="masthead__actions">
<li class="masthead__close-modals u-visually-hidden">
<button aria-label="Close Modals" class="masthead__closebtn u-icon u-icon--notext">
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" aria-hidden="true"><path d="M15.396 12L24 20.604 20.604 24 12 15.396 3.396 24 0 20.604 8.604 12 0 3.396 3.396 0 12 8.604 20.604 0 24 3.396z"></path></svg>
</button>
</li>
<li class="masthead__navicon" name="navicon">
<button class="c-navicon" aria-label="Open Menu" title="Open site-wide menu" type="button">
<span class="c-navicon__box">
<span class="c-navicon__inner"></span>
</span>
</button>
</li>
</ul>
</div>
</div>
View kitchen sink example story
Block details
| Masthead block meta | values |
|---|---|
| handle | masthead |
| width options | u-block--full |
| colour options | n/a |
| section use | <header> |
| width type | full-width |
| has heading | n/a |
| theme(s) | CU |
| variants | n/a |
| Codepen | https://codepen.io/cuweb/pen/vYBWmWY?editors=1000 |
Space considerations and utility classes
As with all RDS blocks, the Masthead uses responsive design. However, there is always a limit to how much horizontal space is available. As you add elements to your Masthead, make sure to test on all screen sizes to ensure everything fits.
By default, if you run out of space for your top nav, it is hidden and the mobile menu button is displayed. While this is a nice feature, as a best practise, if possible the menu should be visible on large screens that have the affordable space. If you on a large screen and only the mobile menu button is visible, you should consider using the vertical, left menu.
At times you are going to want to hide Masthead elements to accommodate space on smaller screens or only show certain elements only on large screens. You might have noticed in many of the examples above, the utility classes listed below are used to accomplish this:
u-hide-s- elements are hidden on small screens.u-hide-l- elements are hidden on large screens.u-show-l- elements are only shown on large screens.
For example, both the search and login button labels are wrapped in <span class="u-hide-s">. so only the icons will display on small screens to save space.
<li class="masthead__search">
<button aria-label="Open Search" class="masthead__search-btn u-icon">
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">...</svg>
<span>Search</span>
</button>
</li>
Order for action buttons
When using multiple action buttons, they should always be presented in the following order from left to right:
[ CTA link/submnenu | Login | Search | Mobile menu ]

Masthead Stories
For the Masthead block, independent test cases have been set up as stories. Each story represents a single, possible visual state of the masthead block. View the source on these pages to see everything required on the page for each masthead story example.
Buttons
- Base with search button
- Base with login button
- Base with CTA button
- Base with CTA white button
- Base with CTA with dropdown
- Base with CTA with dropdown with icons
- Base with ALL buttons
Top Nav
Side Nav
Implementation Notes
- The masthead can only be used once on a page.
- All text in the Masthead should be title case.
Components used
- Nav Menu
- Menu Popup
Resource links
- Headings are allowed inside
<nav>tags - w3.org - Your logo is an image not an H1 - CSS Wizardry
- Adding ARIA
role="navigation"is advised, even on<nav>- w3.org - H2 can come before H1 before? Mind blown - https://www.w3.org/WAI/tutorials/page-structure/headings/
- http://www.a11ymatters.com/pattern/mobile-nav/
- https://www.smashingmagazine.com/2017/11/building-accessible-menu-systems/
- https://inclusive-components.design/menus-menu-buttons/